 |
| tag pre |
Umumnya para blogger cenderung lebih menggunakan tag blockquote dari pada tag pre ini. Dalam cara menggunakan tag pre ini agak ribet, karena harus membuka bagian HTML postingan ketika setiap akan menggunakannya.
Pada kesempatan kali ini saya akan memberikan tutorial cara memasang tag pre jenis vanila yang sudah saya pakai pada blog ini. Berikut ini script cssnya
/*coding writing style -----------------------------*/Pasanglah kode css diatas bersamaan dengan kode css style blog yang lainnya, untuk menggunakannya memakai format sebagai berikut
pre {
background-color:white;
background-image:-webkit-linear-gradient(top, #f5f5f5 50%, white 50%);
background-image:-moz-linear-gradient(top, #f5f5f5 50%, white 50%);
background-image:-ms-linear-gradient(top, #f5f5f5 50%, white 50%);
background-image:-o-linear-gradient(top, #f5f5f5 50%, white 50%);
background-image:linear-gradient(top, #f5f5f5 50%, white 50%);
-webkit-background-size:30px 30px;
-moz-background-size:30px 30px;
-ms-background-size:30px 30px;
-o-background-size:30px 30px;
background-size:30px 30px;
background-repeat:repeat;
font:bold 12px/15px "Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace;
color:#333;
border:2px solid #666;
position:relative;
padding:0 7px;
margin:10px 5px;
overflow:auto;
word-wrap:normal;
white-space:pre;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.2);
box-shadow:0 1px 2px rgba(0,0,0,0.2);
position:relative;
}
pre[data-codetype] {
padding:29px 1em 7px 1em;
}
pre[data-codetype]:before {
content:attr(data-codetype);
display:block;
position:absolute;
top:0;
right:0;
left:0;
background-color:#666;
padding:0 7px;
font:bold 11px/20px Arial,Sans-Serif;
color:white;
}
pre[data-codetype="HTML"] {border-color:#0B7E88;color:#08464B;}
pre[data-codetype="CSS"] {border-color:#7B990C;color:#4B5D08;}
pre[data-codetype="JavaScript"] {border-color:#545448;color:#1F2E24;}
pre[data-codetype="JQuery"] {border-color:#395540;color:#2E2E27;}
pre[data-codetype="PHP"] {border-color:#FF9900;color:#865003;}
pre[data-codetype="XML"] {border-color:#FF0C39;color:#790015;}
pre[data-codetype="HTML"]:before {background-color:#0B7E88;}
pre[data-codetype="CSS"]:before {background-color:#7B990C;}
pre[data-codetype="JavaScript"]:before {background-color:#545448;}
pre[data-codetype="JQuery"]:before {background-color:#395540;}
pre[data-codetype="PHP"]:before {background-color:#FF9900;}
pre[data-codetype="XML"]:before {background-color:#FF0C39;
}
<pre data-codetype="HTML"> ... </pre>
<pre data-codetype="CSS"> ... </pre>
<pre data-codetype="JavaScript"> ... </pre>
<pre data-codetype="JQuery"> ... </pre>
<pre data-codetype="PHP"> ... </pre>
<pre data-codetype="XML"> ... </pre>
Kemudian untuk cara pemasangannya dalam postingan ikuti langkah langkah berikut ini
1. Block tulisan yang akan anda masukan dalam tag pre, lalu pilih Quote,
 |
| cara penggunaan tag pre |
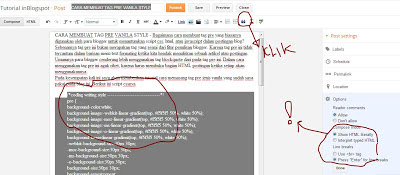
2. Setelah tulisan tersebut berhasil di quote, pilih pengaturan option di sebelah kanan bawah postingan. Pilih Show HTML literally dan Press "Enter" for line breaks
3. Setelah itu ubah pengaturan tulisan dari Compose menjadi HTML
4. Cari kode tag <blockquote> kemudian ganti dengan salah satu kode tag pre diatas misalkan saja <pre data-codetype="HTML"> , jangan lupa ganti tag </blockquote> dengan </pre>
 |
| Cara Memakai Tag Pre |
 |
| cara memasang tag pre |
5. Setelah itu selesai, berikut ini contoh beberapa tampilan tag pre diatas
<pre data-codetype="HTML"> ... </pre>
<pre data-codetype="CSS"> ... </pre>
<pre data-codetype="JavaScript"> ... </pre>
<pre data-codetype="JQuery"> ... </pre>
<pre data-codetype="PHP"> ... </pre>
<pre data-codetype="XML"> ... </pre>
Demikian tutorial CARA MEMBUAT TAG PRE VANILA STYLE yang lumayan agak ribet tapi hasilnya memuaskan. Tag pre tesebut merupakan salah satu kreasi dari Taufik Nurrohman yang jago banget mengenai css dan javascript. Anda bisa langsung mengunjungi blognya jika ingin belajar lebih lanjut mengenai kedua hal tesebut.











